A versão 7.0 do Zabbix chegou e junto com ela um novo conceito de monitoramento está crescendo, que é o monitoramento sintético.
O monitoramento sintético tem como objetivo ampliar ainda mais a visibilidade que temos quando realizamos monitoramento de páginas/aplicações web’s, chega de receber somente um erro HTTP CODE XYZ ou um comentário “Ahh mais tal recurso está demorando muito para carregar”, agora junto com essas informações podemos agregar um screenshot de como estava de fato a página no momento me que o problema estava acontecendo e visualizar de fato o que nosso cliente estava vendo.
Esse monitoramento é possível graças a uma pitadinha de javascript e uma outra mãozada de Selenium WebDriver.
O WebDriver – Selenium é uma ferramenta de automação para testar aplicações web. Ele permite controlar um navegador web programaticamente (aqui entra o javascript), interagindo com elementos da página, preenchendo formulários, clicando em botões e verificando o comportamento da aplicação. Ideal para testes automatizados e repetitivos.
Pata utilizarmos esse monitoramento no Zabbix, vamos precisar de duas frentes, a primeira é no próprio Front-End, realizando a configuração do host, vinculando o template e configurando as macros de acordo com o que você deseja monitorar, essa é a parte simples. A segunda frente é no CLI, precisamos informar para o Zabbix qual é a URL do WebDrive que ele irá utilizar e precisamos instanciar os coletores que iram realizar o monitoramento sintético.
Vamos para a mão na massa então, primeiro tenha certeza que você está na versão 7.0 do Zabbix, devido a várias dependências da arquitetura do Zabbix, esse monitoramento irá funcionar somente a partir da versão 7.0.
Logo em seguida você precisa ter em seu Zabbix o Template, que pode ser adquirido aqui: https://git.zabbix.com/projects/ZBX/repos/zabbix/browse/templates/app/website_browser
Então basta criar um host, vincular o template e alimentar as macros herdadas do host da seguinte forma:
- {$WEBSITE.BROWSER} – Navegador a ser usado para coleta de dados.
- {$WEBSITE.DOMAIN} – URL que irá ser utilizada
- {$WEBSITE.GET.DATA.INTERVAL} – De quanto em quanto tempo será realizado o monitoramento
- {$WEBSITE.NAVIGATION.LOAD.MAX.WARN} – Tempo em segundos que o browser tem para responder antes de ser considerado um incidente
- {$WEBSITE.PATH} – Se precisa que seja acessado algum path alem do / do site. Ex: https://zabbix.made4it.com.br/zabbix/index.php, nesse caso o path seria: /zabbix
- {$WEBSITE.RESOURCE.LOAD.MAX.WARN} – Tempo em segundos que os recursos da pagina tem para responder antes de ser considerado um incidente
- {$WEBSITE.SCHEME} – Se irá ser utilizado HTTP ou HTTPS
- {$WEBSITE.SCREEN.HEIGHT} – Altura da screenshot
- {$WEBSITE.SCREEN.WIDTH} – Largura da Screenshot
Alimentando as macros e criando o item precisamos agora ir para o CLI do servidor finalizar a instalação.
No CLI do servidor, precisamos editar o arquivo zabbix_server.conf, e alimentar as seguintes variáveis (via de regra estão no final do arquivo)
WebDriverURL = Qual é a URL que da acesso ao Selenium
E
StartBrowserPollers = Quantidade de Pollers que irá ser utilizado para realizar a coleta dos itens do tipo browser
Caso você realizar a instalação do Selenium localmente, você pode deixar a variável configurado como:
WebDriverURL=http://localhost:4444
E a quantidade de pollers, podemos começar com 1 e ir aumentando conforme necessidade StartBrowserPollers=1
Uma forma facil de realizar a instalação do Selenium, é utilizando ele via container, para fazer isso precisamos primeiro instalar um Docker Engine em nosso servidor, e em seguida configurar o container do Selenium, para isso podemos utilizar dois comandos:
- curl -fsSL https://get.docker.com -o get-docker.sh
Esse primeiro comando é um script de autoinstalação do Docker Engine em seu servidor.
- docker run -d -p 4444:4444 -v /dev/shm:/dev/shm –restart unless-stopped selenium/standalone-chrome:latest
E o segundo comando é para configurar o container do Selenium em seu servidor.
Para ver o status do container você pode utilizar o comando
- Docker container ls –a

Após o container estar configurado, basta reiniciar o serviço do Zabbix Server para ele ler as novas variáveis e estar apto a utilizar o selenium e realizar o monitoramento.
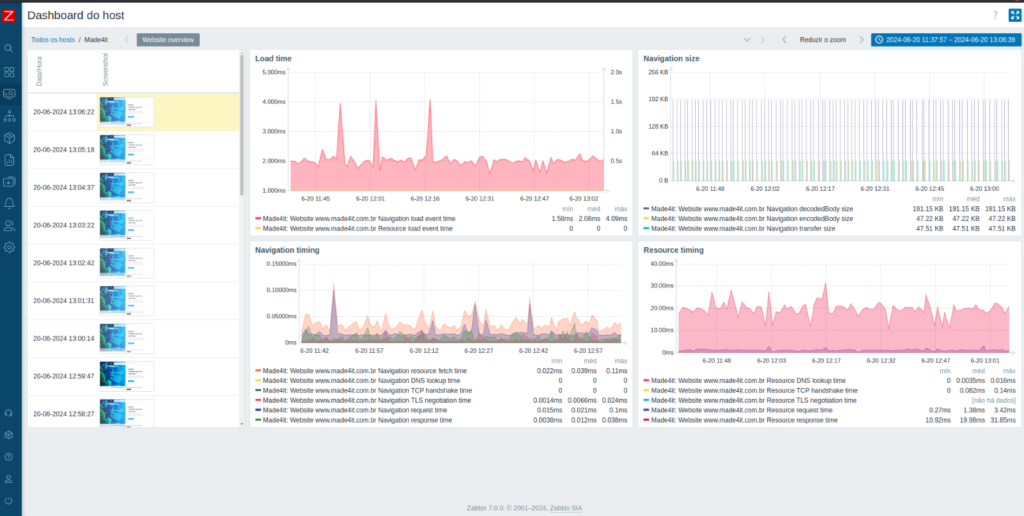
Voltando para o Front-End, podemos então ir à dashboard do Host que acabamos de monitorar, e o resultado esperado é:

Explicação de cada um dos itens monitorados:
- Load time (Tempo de Carregamento):
- Webzada: Website www.made4it.com.br Navigation load event time: Representa o tempo total de carregamento da página, incluindo todos os eventos desde o início da navegação até a conclusão do carregamento da página.
- Webzada: Website www.made4it.com.br Resource load event time: Indica o tempo total para carregar todos os recursos (imagens, scripts, CSS, etc.) necessários para a página.
- Exemplo prático no YouTube: O tempo total que leva para a página inicial do YouTube carregar completamente, incluindo vídeos recomendados, menus, barra de pesquisa, etc.
- Navigation size (Tamanho da Navegação):
- Webzada: Website www.made4it.com.br Navigation decodedBody size: O tamanho do corpo decodificado da resposta, ou seja, o tamanho dos dados que foram realmente transferidos e decodificados.
- Webzada: Website www.made4it.com.br Navigation encodedBody size: O tamanho do corpo codificado da resposta, que é o tamanho dos dados antes de serem decodificados.
- Webzada: Website www.made4it.com.br Navigation transfer size: O tamanho total dos dados transferidos durante a navegação, incluindo cabeçalhos e corpo da resposta.
- Exemplo prático no YouTube: O tamanho total dos dados transferidos ao carregar a página inicial do YouTube, incluindo todos os elementos visuais, scripts e outros recursos.
- Navigation timing (Tempo de Navegação):
- Webzada: Website www.made4it.com.br Navigation resource fetch time: Tempo gasto para buscar os recursos da navegação.
- Webzada: Website www.made4it.com.br Navigation DNS lookup time: Tempo gasto na resolução do DNS.
- Webzada: Website www.made4it.com.br Navigation TCP handshake time: Tempo gasto no handshake TCP, que é o processo de estabelecimento de uma conexão TCP entre o cliente e o servidor.
- Webzada: Website www.made4it.com.br Navigation TLS negotiation time: Tempo gasto na negociação TLS, que é o processo de estabelecimento de uma conexão segura.
- Webzada: Website www.made4it.com.br Navigation request time: Tempo desde o início da solicitação até a resposta do servidor.
- Webzada: Website www.made4it.com.br Navigation response time: Tempo de resposta do servidor após o envio da solicitação.
- Exemplo prático no YouTube: O tempo que leva para o navegador resolver o endereço do YouTube (DNS lookup time), estabelecer uma conexão TCP (TCP handshake time), negociar uma conexão segura (TLS negotiation time), solicitar recursos da página (request time) e receber uma resposta do servidor (response time).
- Resource timing (Tempo de Recursos):
- Webzada: Website www.made4it.com.br Resource DNS lookup time: Tempo gasto na resolução do DNS para recursos individuais.
- Webzada: Website www.made4it.com.br Resource TCP handshake time: Tempo gasto no handshake TCP para recursos individuais.
- Webzada: Website www.made4it.com.br Resource TLS negotiation time: Tempo gasto na negociação TLS para recursos individuais.
- Webzada: Website www.made4it.com.br Resource request time: Tempo de solicitação de recursos individuais.
- Webzada: Website www.made4it.com.br Resource response time: Tempo de resposta para recursos individuais.
- Exemplo prático no YouTube: O tempo que leva para cada recurso (imagem, vídeo, script, etc.) necessário para carregar a página inicial do YouTube ser solicitado, respondido e carregado no navegador.
Gráficos e Estatísticas
Cada gráfico mostra a variação das métricas ao longo do tempo, permitindo identificar padrões e possíveis gargalos de desempenho. Os valores mínimos (min), médios (méd) e máximos (máx) ajudam a entender a distribuição das métricas:
- Load time mostra a variação do tempo total de carregamento da página e dos recursos.
- Navigation size detalha o tamanho dos dados transferidos, mostrando a eficiência da transferência de dados.
- Navigation timing destaca os diferentes tempos envolvidos na navegação, ajudando a identificar quais etapas do processo de navegação estão demorando mais.
- Resource timing foca nos tempos de carregamento dos recursos individuais, ajudando a identificar recursos específicos que podem estar causando lentidão.
Essas métricas são fundamentais para monitorar o desempenho do site e identificar problemas que possam afetar a experiência do usuário.



Oi, no webinar foi dito que seria disponibilizado uma parte do script JS para efetuar o login no site. Não encontrei ele aqui no post, onde consigo ele?